Ce guide vous donnera toutes les informations dont vous avez besoin concernant le SEO mobile. Tout d’abord, je vous expliquerai pourquoi l’optimisation mobile est plus importante que jamais. Ensuite, vous verrez comment transformer votre site pour qu’il soit responsive. Si ça vous convient, allons-y !
CHAPITRE 1 : Optimisation pour le mobile
Dans ce chapitre, vous apprendrez les bases. Si vous ne savez pas vraiment si votre site est optimisé pour le mobile, ce chapitre est fait pour vous. Par la suite, vous verrez des techniques et stratégies avancées.
Qu’est-ce que le SEO mobile ?
Le SEO mobile se définit par le fait d’optimiser son site web pour les utilisateurs qui surfent sur tablettes et portables. Cela signifie aussi rendre les ressources de votre site accessibles aux robots d’indexation.
Pourquoi le SEO mobile est-il important ?
Pour faire court : la recherche sur mobile EXPLOSE. En fait, 58% de toutes les recherches sur Google sont faites sur un appareil mobile. Et cette tendance augmente rapidement.

D’après Google, on effectue sur mobile 27,8 milliards de recherche de plus que sur un ordinateur. Inutile de préciser que le mobile représente le futur du SEO. C’est sans doute pour cette raison que Google repense entièrement son algorithme afin de se concentrer sur la recherche mobile.
Doit-on désormais comprendre “SEO” dans le sens de “SEO mobile” ?
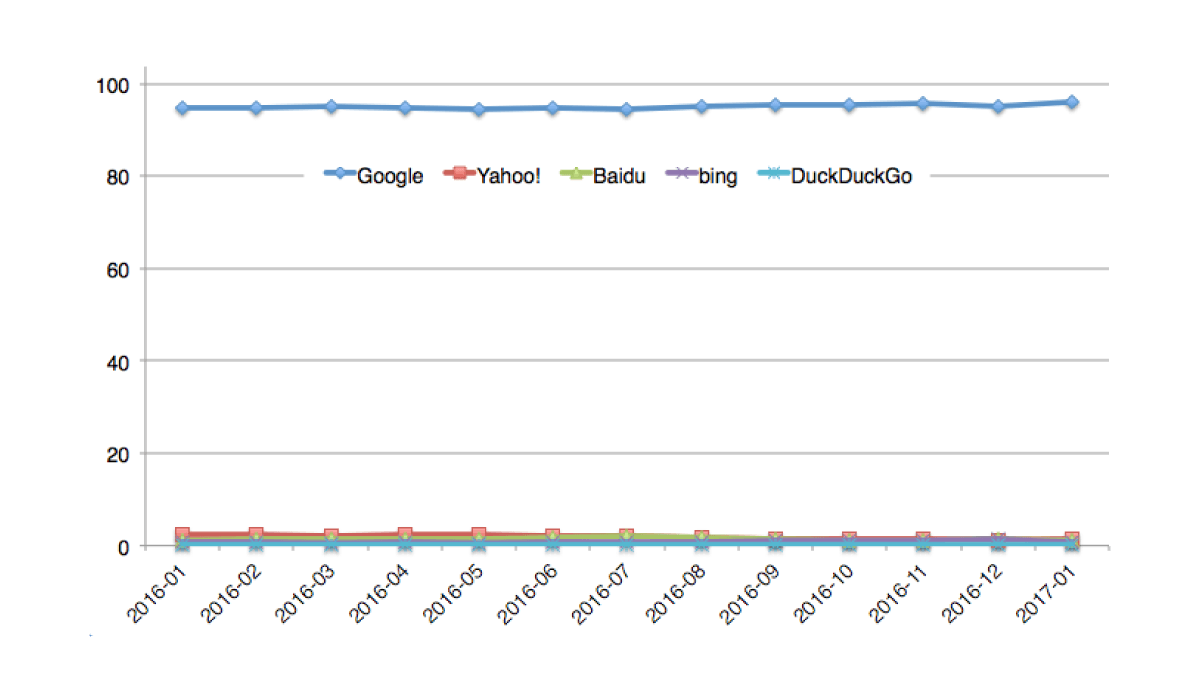
On peut dire ça, oui. Tout du moins si vous optimisez votre site pour Google. Aujourd’hui, 95% des recherches sur mobile sont réalisées sur Google. Et pour garder son statut de dominant, Google va complètement repenser son algorithme pour l’optimiser avant tout pour les utilisateurs sur mobile. D’ailleurs, c’est déjà fait. Dans un premier temps, ils ont sorti leur mise à jour “mobile friendly”.

Cette mise à jour pénalisait les sites qui n’étaient pas optimisés (pour les recherches faites sur smartphone). Si votre audience cible faisait plutôt ses recherches à partir d’un ordinateur, il n’y avait pas de grand risque de pénalité… jusqu’à ce que Google transforme toutes les recherches en recherches sur mobile. Comment ? En les rendant prioritaires grâce à son algorithme.
Qu’est-ce que l’index Mobile-First de Google ?
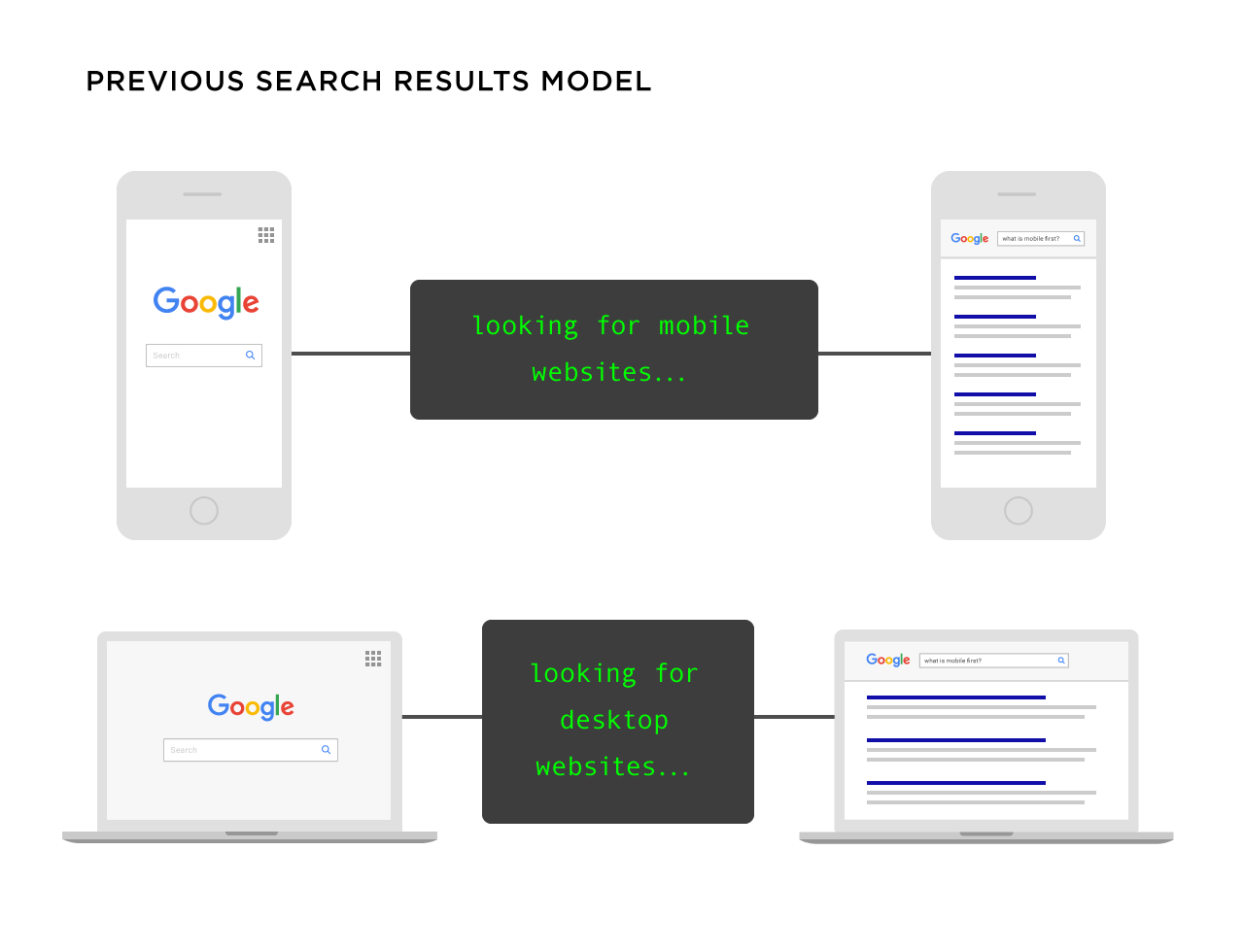
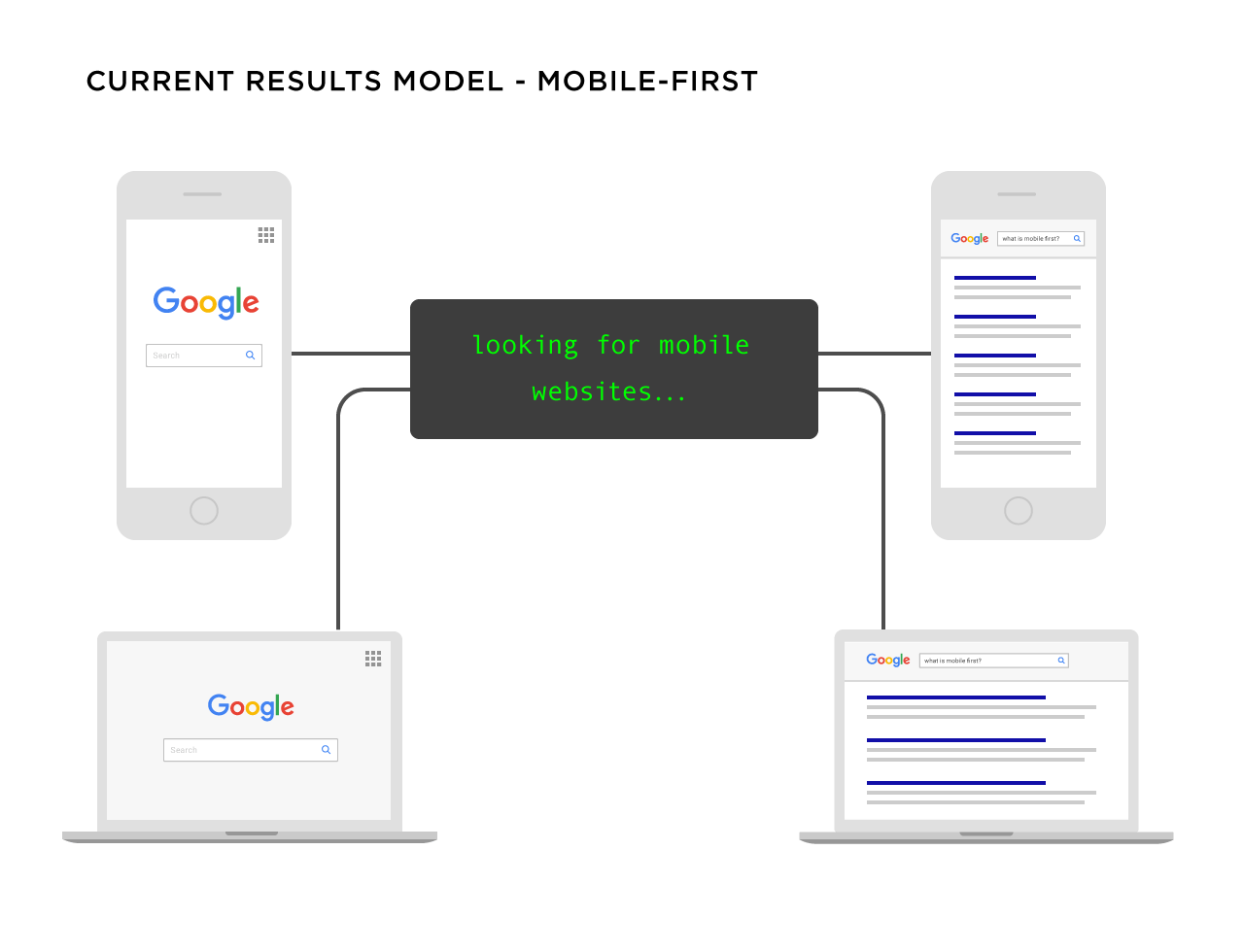
L’index Mobile-First de Google classe les résultats de recherche en se basant seulement sur la version mobile de la page visitée. Oui, même lorsque les recherches sont faites à partir d’un ordinateur fixe. Avant cette mise à jour, Google travaillait avec deux “index” côte-à-côte : une version mobile et une version ordinateur. Si l’on effectuait une recherche à partir d’un iPhone, Google nous donnait les résultats de l’index mobile. De même pour des recherches sur ordinateur avec l’index ordinateur.

Aujourd’hui, peu importe l’appareil utilisé, Google vous montre les résultats de l’index mobile. Vous en apprendrez encore plus sur l’optimisation de votre site en SEO mobile dans les chapitres 3, 4 et 5.

L’index Mobile-First de Google change-t-il beaucoup de choses ?
Ça dépend. Si votre site est déjà parfaitement optimisé pour le mobile, vous ne devriez pas avoir de problèmes. Donc si votre site…
- charge les ressources sur tous les appareils
- ne cache aucun contenu sur la version mobile
- charge rapidement, comme les internautes sur mobile le désirent
- possède des liens internes et de redirection fonctionnels
- permet une expérience utilisateur optimisée sur n’importe quel appareil
Alors vous n’avez pas de souci à vous faire. Si ce n’est pas le cas, vous allez sûrement chuter dans le classement des résultats de recherche lorsque Google mettra son index en place. C’est pour cette raison que ce guide a été créé, pour vous aider à optimiser votre site pour le mobile. Mais tout d’abord…
Qu’est-ce que Google considère comme “mobile” ?
Pour la plupart des gens, un “appareil mobile” n’est autre qu’un smartphone ou une tablette. Cependant, Google classe les tablettes dans “leur propre catégorie” et explique : “lorsque nous parlons d’appareils mobiles, nous n’incluons généralement pas les tablette dans cette définition”.
En d’autres termes, pour Google : mobile = smartphone. En toute honnêteté, cela ne devrait pas avoir tant d’impact que ça sur votre SEO mobile. L’idée générale est plutôt d’optimiser votre site pour TOUS les appareils, c’est-à-dire téléphones, tablettes… et tout ce qu’Elon Musk pourra inventer à l’avenir.
CHAPITRE 2 : Comment optimiser son site pour mobile et le classer sur Google
Pour réussir votre SEO mobile, votre site doit charger au moins sur les appareils mobiles. Cela signifie que si vos visiteurs sur portable se retrouvent face à une version miniature de votre site pour PC, ça ne va pas.
Heureusement, il n’est pas difficile de mettre en place la version mobile d’un site web. Ce chapitre détaille différentes manières d’y parvenir (et se concentre sur le SEO pour mobile).
3 options se présentent à vous
Il existe 3 façons différentes de configurer votre site pour le mobile :
1.Tout d’abord, les URL distinctes (aussi appelé configuration “M.”)
Cette configuration vous permet d’avoir deux versions de votre site : la version “principale” pour ordinateur et la version mobile (“M.”).

En d’autres termes, votre site comprend quel appareil est utilisé par le visiteur et le dirige vers l’URL optimisée pour ledit appareil. Les URL distinctes étaient très présentes auparavant, mais plus vraiment aujourd’hui. Pourquoi ? Tout d’abord, elles sont difficiles à gérer. De plus, les sites “M.” présentent beaucoup de problèmes au niveau du SEO (comme le fait d’avoir besoin de plusieurs URL pour chaque contenu du site en plus de balises complexes telles que “rel=canonical” et “rel=alternate”).
Pour faire court, je ne recommande pas l’utilisation d’URL distinctes ou de configuration “M.”. C’est de loin la pire façon de configurer son site pour le SEO mobile.
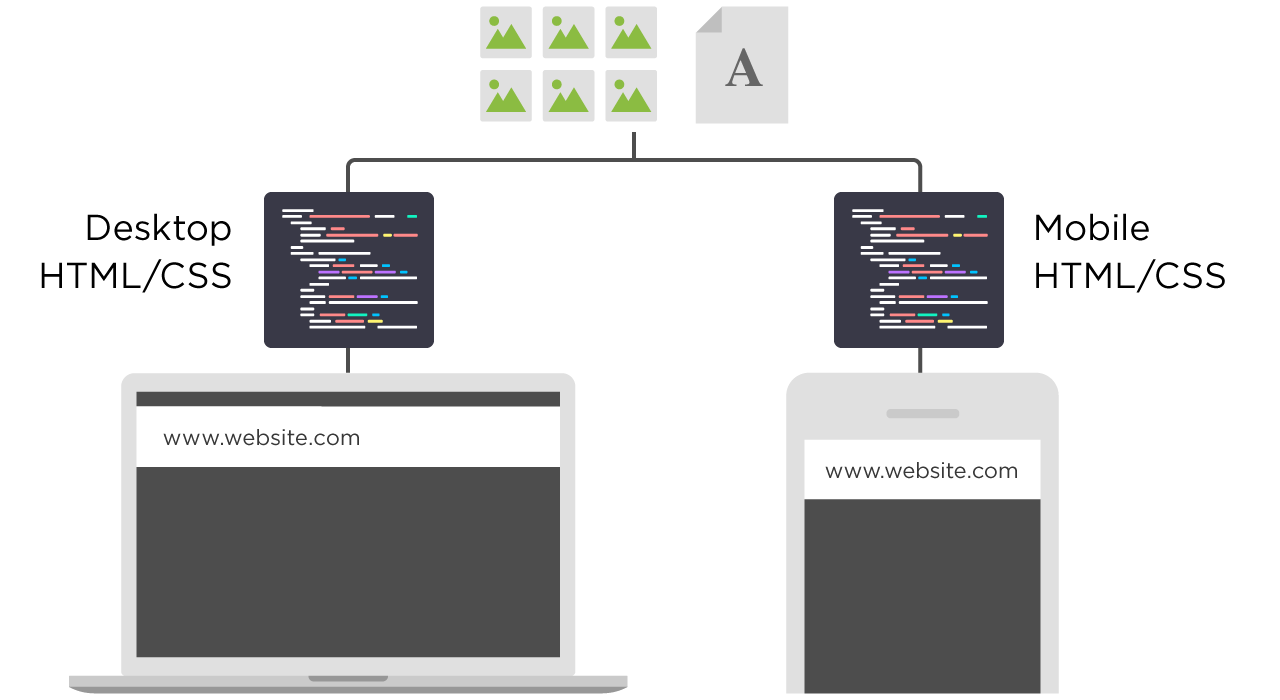
2. Vient ensuite la diffusion dynamique.
Cette technique permet de garder tout le contenu de son site sur une même URL tout en montrant à chaque utilisateur un HTML/CSS différent selon l’appareil utilisé. La diffusion dynamique est une meilleure stratégie pour le SEO que la version “M.” d’un site, même si elle présente quelques problèmes. Par exemple, les sites en diffusion dynamique affichent souvent la version PC des sites aux utilisateurs mobiles.

Il vous faudra aussi constamment créer différentes versions de votre contenu pour les nouveaux appareils commercialisés. Si vous ne le faites pas, votre site pourrait ne pas reconnaître cet appareil et afficher une version absolument pas adaptée à celui-ci. En clair, je ne recommande pas la diffusion dynamique de vos pages pour les visiteurs mobiles.
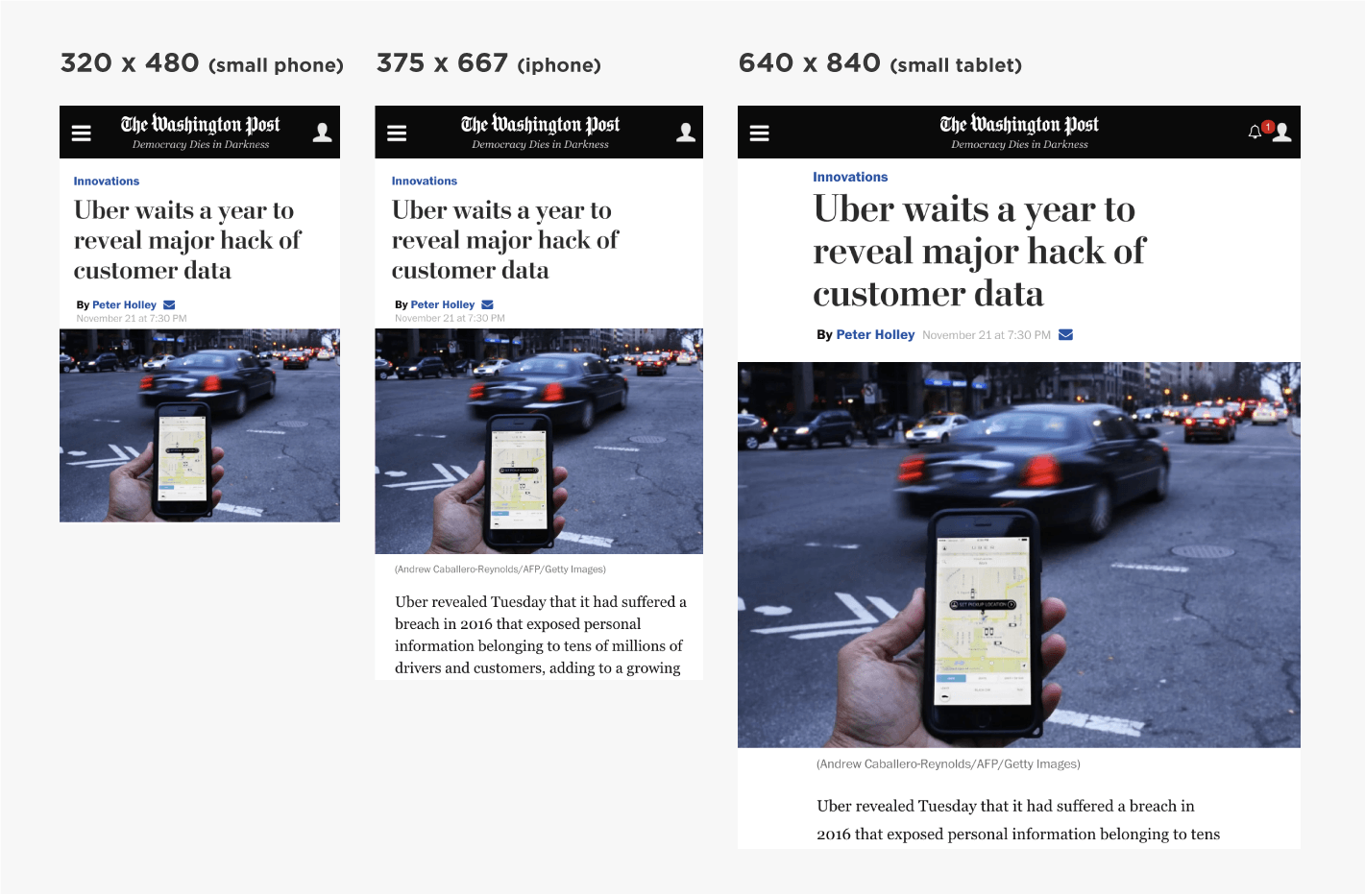
3. Enfin, nous avons le Responsive Design.
Le meilleur pour la fin. Avec le responsive design, la structure et le contenu de chaque page répond à chaque utilisateur de manière individuelle.

Le meilleur dans tout ça ? Tout cela est permis sans URL distinctes ou différents codages HTML pour chaque appareil. En termes de site “SEO-friendly”, le responsive design surpasse toutes les autres stratégies.
Pourquoi ?
- Tout votre contenu se trouve sur une seule URL (positif pour les partages et la création de liens)
- Peu de difficultés avec le SEO (pas de balises canonical, de problèmes de contenu dupliqué, etc.)
- Bien plus convivial pour l’utilisateur (l’expérience utilisateur est très important pour votre référencement, grâce à RankBrain)
- Pas de redirection (qui peuvent causer des problèmes de SEO technique et ralentir votre site)
Et si vous n’êtes toujours pas convaincu(e), Google recommande lui aussi une structure qui soit responsive.
CHAPITRE 3 : Comment optimiser votre site pour mobile
Maintenant que votre site est configuré pour les visiteurs sur mobile, il est temps de travailler sur votre SEO mobile. Dans ce chapitre, vous verrez comment vous assurer que Google et les autres moteurs de recherche considèrent votre site comme optimisé pour les mobiles.
Utiliser le test d’ergonomie mobile de Google
Cet outil de la Google Search Console vous informera de tout problème d’accessibilité mobile sur votre site. Pour l’utiliser, rendez-vous sur votre compte GSC et cliquez sur “Trafic de recherche” > “Ergonomie mobile”.
Vous saurez ainsi si vos visiteurs sur mobile rencontrent des problèmes lors de l’utilisation de votre site. (Il vous dira par exemple que vous utilisez Flash ou que votre police d’écriture est trop petite pour les visiteurs sur mobile). Vous pouvez aussi simplement utiliser le test d’optimisation mobile de Google. Entrez simplement votre URL et vous obtiendrez un rapport complet.
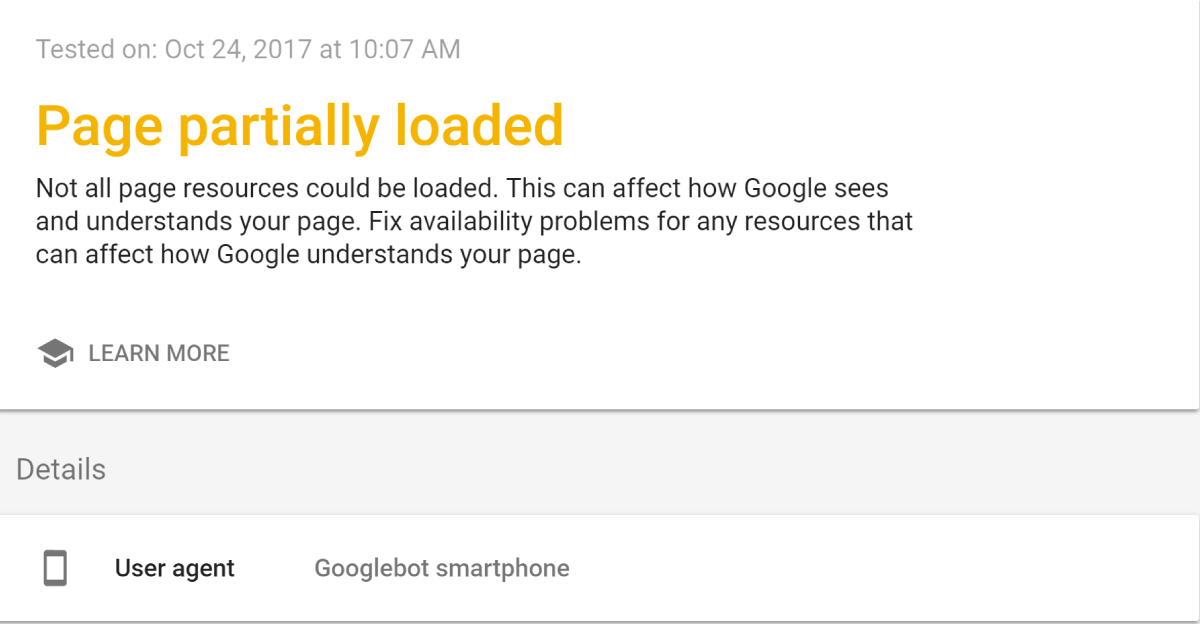
Ici, l’outil m’a fait savoir que le Googlebot mobile ne parvenait pas à charger certaines ressources sur ma page :

Le Googlebot desktop (ordinateur fixe) n’a eu aucun problème pour scanner ces ressources mais la version mobile n’y est pas parvenue. Ce problème pourrait devenir potentiellement grave maintenant que l’index mobile-first a été lancé, et je ne l’aurais pas su si je n’avais pas effectué ce test. Très pratique.
Laisser Google tout indexer
Empêchez-vous l’accès de Googlebot à Javascript, CSS ou à d’autres parties importantes du code de votre site ? Auparavant, ce n’était pas très grave, mais c’est dorénavant devenu une très mauvaise idée.
Il n’y a qu’en accédant à l’intégralité de votre page que Google pourra déterminer si elle est responsive ou non. Si Google ne peut s’en assurer, alors bonne chance pour vous classer dans l’index mobile-first.
Comment savoir si cela représente un problème ? Tout d’abord, vérifiez vos fichiers robots.txt. Ils indiquent au Googlebot les pages de votre site à ne pas scanner ni indexer. On les trouve généralement sous site.fr/robots.txt. Vous pouvez aussi les trouver dans la Google Search Console.
Profitez-en pour cliquer sur “Index Google” > “Ressources bloquées”. Vous saurez ainsi si vous empêchez Googlebot d’explorer certaines parties de votre site. Si vous ne bloquez rien d’important, tout va bien.
Stop aux pubs interstitielles et pop-ups abusives
Je sais : tout le monde déteste les pop-ups. Il ne s’agit pas de rentrer dans un débat mais de vous informer d’une chose : Google les déteste aussi, et tout particulièrement lorsqu’elles touchent les utilisateurs sur mobile.
Souvenez-vous de ça : la mission première de Google est de fournir à ses utilisateurs un contenu de qualité. Si ce contenu se retrouve caché par une énorme pop-up, il n’est plus si qualitatif que ça. D’ailleurs, Google a sorti une mise à jour qui cible tout particulièrement les pop-ups “abusives”. Si vous utilisez une pop-up géante sur votre site, votre classement en pâtira.
À quoi ressemble votre site reponsive ? Essayez cet outil :
Voir votre site mobile comme Google le voit, c’est une chose. Mais rien ne vaut le fait de le voir sur différents appareils. Donc si vous utilisez le responsive design sur votre site, je vous recommande de tester cet outil gratuit : http://mattkersley.com/responsive/. Il vous montrera à quoi ressemble votre site sur iPhone, tablette et plus encore.
Utiliser la version mobile de “Explorer comme Google”
Beaucoup de gens sont des apprenants visuels. Alors oui, c’est agréable de voir une longue liste de tous les potentiels problèmes en rapport avec l’optimisation mobile, mais c’est encore plus utile de voir comment Google voit ma page.
C’est pour cela que je vous recommande de tester quelques pages de votre site grâce à l’outil “Explorer comme Google” disponible dans la Google Search Console. Entrez-y simplement l’URL d’une page populaire de votre site (n’oubliez pas de choisir “Mobile” dans le menu déroulant) et vous verrez exactement ce que Googlebot voit. Vous pouvez même parcourir la page pour voir si Google a oublié quelque chose (comme des images, des vidéos, des menus, etc.).
Laisser toutes les ressources accessibles aux visiteurs sur mobile
Auparavant, on empêchait parfois l’accès à certaines ressources aux utilisateurs sur mobile (par exemple, on cachait du contenu ou on empêchait Javascript de charger) afin d’améliorer la vitesse de chargement et, parfois, d’optimiser l’expérience sur mobile.
Le fait de devoir cliquer sur “Read More” pour accéder au contenu pourrait poser problème avec l’index Mobile-First de Google. Pourquoi ? Avec Mobile-First, Google considère la version mobile de votre page comme la version “principale”. Si votre contenu est caché pour les utilisateurs sur mobile, Google pourrait ne pas indexer ni scanner ce contenu ou le considérer comme moins important.
Concernant le Mobile-First : “Si c’est du contenu crucial, ça doit être visible.”
CHAPITRE 4 : Comment optimiser la version mobile de votre site pour l’expérience utilisateur
Comme vous le savez, le SEO d’aujourd’hui concerne moins les balises meta et bien plus le fait d’avoir un site génial. D’ailleurs, l’algorithme de Google RankBrain est conçu pour analyser les interactions de ses utilisateurs avec votre site. Si RankBrain pense que votre site frustre ses utilisateurs, alors il vous fera descendre dans le classement. Dans ce chapitre, vous verrez comment vous assurez que vos utilisateurs sur mobile aiment votre site.
Maîtriser la vitesse de chargement sur mobile
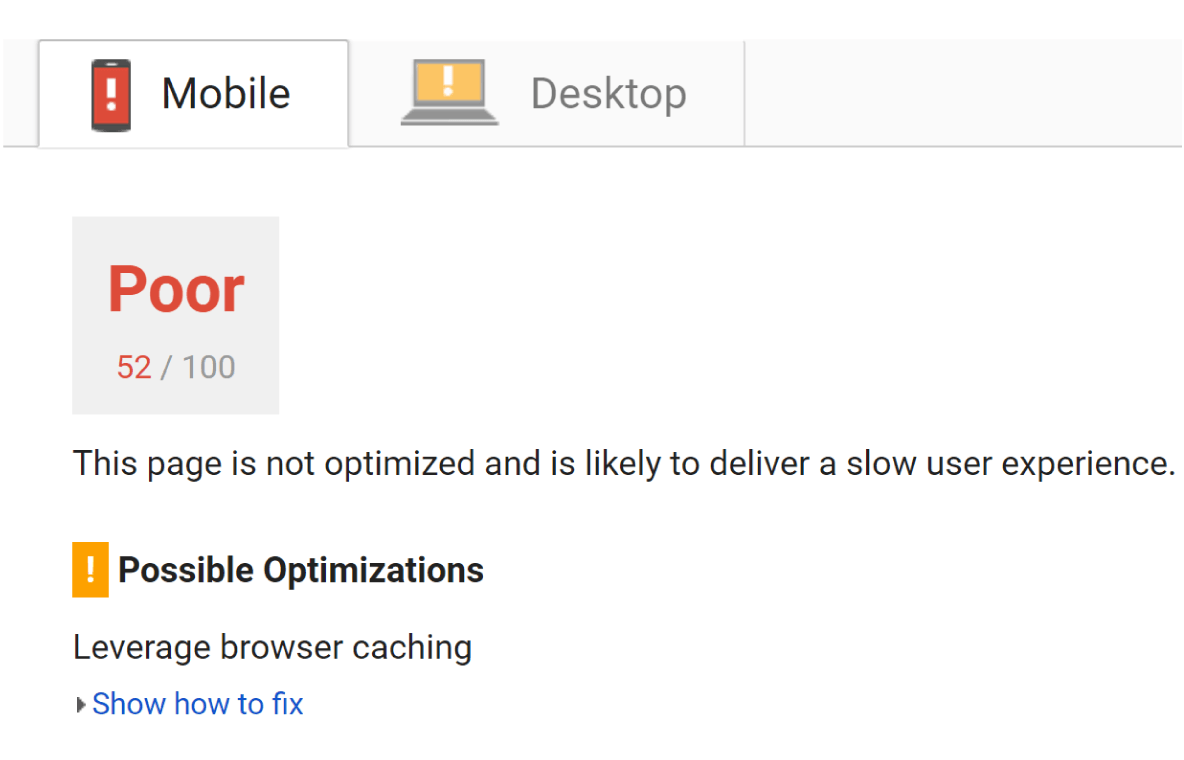
Est-ce que Google tient compte de la vitesse de chargement de votre site ? Oh que oui ! En fait, il est recommandé que votre site charge en moins d’une seconde sur mobile. Et c’est très difficile d’y parvenir. Heureusement, plusieurs outils gratuits peuvent vous aider à atteindre cette vitesse éclair. Tout d’abord, nous avons l’outil de Google nommé PageSpeed Insights. Grâce à lui, vous saurez à quelle vitesse charge votre site sur mobile et vous obtiendrez des recommandations pour l’accélérer encore.

Je vous recommande aussi de vous rendre sur WebPageTest.org. Par défaut, cet outil chargera votre site comme sur un navigateur d’ordinateur alors assurez-vous de sélectionner le navigateur mobile à partir du menu. Vous obtiendrez une liste de suggestions spécialement adaptées à ce type de navigateur.
Et si vous voulez en faire encore plus, rendez vous sur https://developers.google.com/speed/docs/insights/mobile. Ce guide vous aidera à configurer votre site de fond en comble pour optimiser sa vitesse de chargement.
Rendre votre contenu très lisible sur mobile
Si vos visiteurs doivent zoomer, faire défiler l’écran ou plisser les yeux pour lire votre contenu sur leur mobile, ils ne resteront pas longtemps sur votre site.
Comment rendre votre contenu plus lisible sur mobile ?
- Utilisez au moins une police de 14px (je préfère 15 ou 16)
- Faites des paragraphes courts (1-2 lignes par paragraphe)
- Faites en sorte que la longueur de vos lignes ne dépasse pas 50-60 caractères
- Assurez-vous que le contraste entre le texte et le fond soit important (les gens utilisent leur portable en extérieur, et un contraste trop peu important rendra la lecture difficile)
La qualité de votre contenu aidera évidemment, elle aussi. Mais c’est une autre histoire…
Utiliser le codage HTML5 pour vos vidéos et contenus animés
Est-ce que vous intégrez des vidéos à votre contenu ? Ou y a-t-il des animations sur votre page lorsqu’elle est visitée ? Si ce contenu est codé avec Flash, ça ne marchera pas sur les appareils mobiles. Vous devez le coder en HTML5.
N’oubliez pas la balise “meta viewport”
Utilisez-vous le responsive design ? Si oui, n’oubliez pas la balise meta viewport. Elle permet de modifier la taille de votre page selon l’appareil de l’utilisateur. Google vous recommande de la configurer comme suit :

Si vous l’oubliez ou ne la configurez pas correctement, votre site pourrait ne pas s’adapter à l’appareil de l’utilisateur. Alors n’oubliez pas de la vérifier !
Mettre en oeuvre ces 3 petites astuces pour améliorer l’expérience utilisateur
Voici 3 conseils pour améliorer l’ergonomie mobile de votre site.
1. Rendez vos images d’en-tête plus petites
Les utilisateurs sur mobile veulent obtenir une réponse rapidement, ce qui signifie qu’il ne faut pas utiliser d’immenses images d’en-tête.
Au lieu de ça, supprimez-les ou réduisez-les sur la version mobile.
2. Utiliser beaucoup d’espace “négatif”
L’espace négatif, c’est l’espace entre le texte, les boutons et les éléments de design. Et il est très important pour la version mobile de votre site. Cependant, sur un portable, une page trop encombrée est impossible à visiter, et c’est particulièrement important pour le contenu pour lequel vous souhaitez vous classer sur Google.
Si un utilisateur a du mal à lire votre contenu ou à trouver ce qu’il cherche, il rebondira sur la page des résultats de recherche. L’utilisation d’espace négatif permettra d’augmenter le temps d’arrêt sur votre site en réduisant le taux de rebond.
3. Créer une barre d’onglets avec les boutons de partage sur les réseaux sociaux
Les boutons de partage sur les réseaux sociaux peuvent énormément augmenter le taux de partage de votre contenu. Cela étant dit, ces boutons fonctionnent mieux lorsqu’ils se trouvent dans une barre d’onglets. Ainsi, ils ne détournent pas l’attention du visiteur qui peut quand même partager à tout moment votre contenu.
Le problème, c’est que cette configuration n’est pas possible sur mobile. C’est pour cela que je recommande l’utilisation d’un outil tel que Sumo, qui affiche les icônes des réseaux sous forme de barre d’onglets en bas de la page.
CHAPITRE 5 : Astuces pour le SEO mobile avancé et meilleures pratiques
Maintenant que votre site est optimisé pour mobile, il faut passer à l’étape suivante. Dans le dernier chapitre de ce guide, vous verrez une poignée d’astuces bien utiles pour le SEO mobile avancé, des stratégies et des pratiques recommandées.
Améliorer son taux de clic, générer plus de trafic
Inutile de vous rappeler que votre taux de clic naturel est un facteur très important pour votre classement sur Google.
Si Google voit que les utilisateurs sur mobile ne cliquent pas sur votre résultat, vous allez chuter dans le classement. Mais comment savoir si votre taux de clic est à la hauteur ? Voici la démarche à suivre :
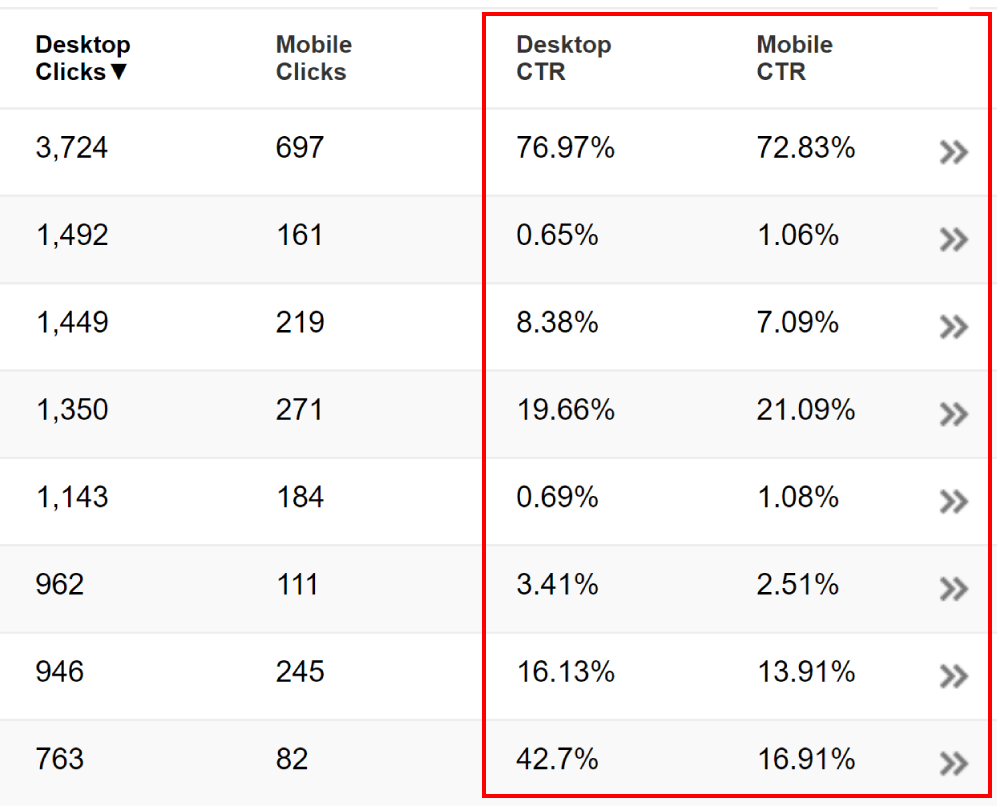
Tout d’abord, rendez-vous sur la section Search Analytics de la Google Search Console.
Cliquez ensuite sur “Comparer Appareils”, choisissez “Ordinateur” et “Mobile” puis cliquez sur “Comparer”. Voyez quel appareil génère le meilleur taux de clic.

C’est tout-à-fait normal que les deux taux soient différents, mais si vous constatez que le TDC sur ordinateur est beaucoup plus important que celui sur mobile pour un mot-clé spécifique, cherchez ce mot-clé sur Google sur un portable. Votre balise titre est peut être coupée ou des éléments intégrés au moteur de recherche (comme de la pub) supplantent peut-être les résultats naturels. Dans tous les cas, les résultats vous donneront une idée de ce qu’il y a à améliorer pour générer un taux de clic plus important sur mobile.
Améliorer le contenu moins attrayant
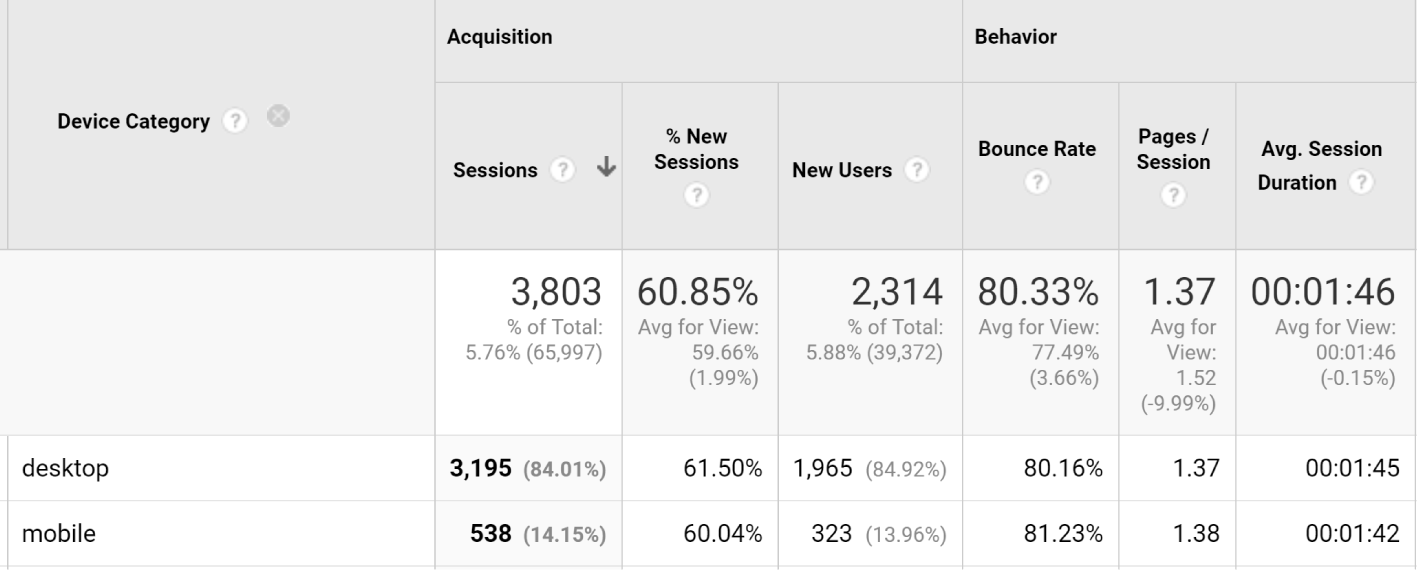
L’index Mobile-First permet à Google de donner plus d’importance à la qualité de l’expérience utilisateur sur mobile. En d’autres termes, si les utilisateurs sur mobile rebondissent beaucoup, votre classement en pâtira, et c’est la raison pour laquelle je vous recommande de comparer le taux de rebond et le temps d’arrêt entre la version ordinateur et la version mobile de votre site, dans Google Analytics. C’est très facile à faire et ça vaut vraiment le coup. Connectez-vous à votre compte Google Analytics, cliquez sur “Contenu du site” > “Pages d’atterrissage”. Vous verrez alors les pages qui ont le plus de succès sur votre site. Cliquez sur celle que vous voudriez voir générer plus de trafic. Cliquez sur “Dimension secondaire” > “Catégorie d’appareil”. Vous pourrez ainsi comparer la qualité de l’expérience utilisateur sur ordinateur à celle sur mobile.

Par exemple, sur cette page, le taux de rebond et le temps d’arrêt sont quasiment identiques, ce qui signifie qu’elle est optimisée pour les utilisateurs sur mobile. Par contre, si vous constatez une grande différence entre les les visiteurs sur ordinateur et sur mobile, visitez cette page sur votre portable. Vous trouverez probablement ce qui gêne les utilisateurs et les pousse à quitter votre page plus tôt. Lorsque c’est fait, passez à l’étape suivante.
Améliorer la vitesse de chargement sur mobile grâce à ces 3 astuces
L’index Mobile-First va juger aussi de la vitesse de chargement de votre site sur mobile. La vitesse de chargement sur ordinateur aura-t-elle toujours de l’importance ? Peut-être.
Cependant, elle n’en aura jamais autant que celle sur mobile. Voilà donc de quoi améliorer le chargement de votre site sur portable. Tout d’abord, testez la vitesse de chargement sur ThinkWithGoogle.com : cet outil est similaire aux autres sites de test de vitesse de chargement, mais celui-ci ne se concentre que sur la version mobile du site. Il chargera même votre site en 3G pour simuler un environnement mobile. Vous obtiendrez alors un rapport utile qui vous informera du temps de chargement de votre site sur un portable et vous expliquera comment l’améliorer.
Voici d’autres astuces à exploiter :
- Compressez vos images : si vous utilisez WordPress, je vous recommande d’installer un outil d’optimisation d’images comme Smush Image Compression. Il réduira considérablement la taille de vos images pour accélérer le chargement de votre site.
- Installez un cache de navigateur : Google lui-même recommande cette technique pour que les sites chargent plus rapidement.
- Lancez un réseau de diffusion de contenu : les RDC peuvent aider les élements de votre site (et surtout les images) à charger 2 à 3 fois plus rapidement.
Optimiser les balises titre et description pour les SERP sur mobile
Si la majorité de votre trafic naturel se fait sur mobile, alors il faut optimiser vos balises titre et description pour les résultats de recherche sur mobile. Croyez-le ou non, Google autorise plus de caractères dans les balises titre sur mobile, tout en réduisant la description meta. Voici les chiffres exacts :
Ordinateur
Titre : environ 70 caractères
Description : environ 300 caractères
Mobile
Titre : environ 78 caractères
Description : environ 300 caractères
Autrement dit, si votre balise titre fait 69 caractères ou moins, votre titre ne sera coupé ni sur ordinateur ni sur mobile. Si vous générez beaucoup de trafic sur mobile, vous voudrez agrandir votre balise titre et profiter de ces quelques caractères en plus… même si vous dépassez la limite de caractère sur ordinateur.
Devriez-vous utiliser les pages AMP ?
Les pages AMP (Accelerated Mobile Pages) sont des versions simplifiées de pages web conçues pour charger plus rapidement sur les appareils mobiles. Elles chargent d’ailleurs quatre fois plus vite que les pages non AMP. Comme vous le savez, c’est Google qui a lancé en premier les pages AMP. Ces pages ont donc été installées sur énormément de sites pour améliorer leur référencement. (On pense que Google récompense les sites utilisant des pages AMP en les classant mieux).
Classement mis à part, Google incruste aussi une petite icône à côté de votre site dans les résultats de recherche qui peut améliorer votre taux de clic.
Bien sûr, le choix vous revient. Personnellement, je pense que non. Pourquoi ? Tout d’abord, les pages AMP limitent énormément les fonctionnalités de votre page. Si vous voulez entièrement gérer vos pubs, c’est impossible, de même pour les pop-ups et les lightboxes. Pour l’agencement de votre site, cela posera aussi quelques problèmes : les pages AMP imposent des restrictions importantes quant au CSS. Cela permet à votre site de charger plus vite… mais votre contenu semblera très générique. De plus, les pages AMP peuvent nuire à votre travail de création de liens. en effet, lorsque quelqu’un fait un lien vers votre contenu, celui-ci pointe directement vers votre site.
C’est évident. Mais voilà l’idée : en faisant un lien vers une page AMP, celui-ci pointe vers le domaine Google.com. Cela signifie que les liens vers les pages AMP renforcent la pertinence du domaine Google… et pas du vôtre. Au final, les pages AMP pourraient disparaître un jour.
La LTE est déjà très rapide et la 5G ne devrait plus tarder à arriver. De ce fait, passer par plein de petites techniques pour une infime amélioration de la vitesse de chargement, ça n’a pas grand intérêt aujourd’hui… et plus le temps passera, moins ça sera intéressant.
Conclusion ? À moins que vous ayez une raison particulière d’y avoir recours, je déconseille les pages AMP.
Faire appel aux données structurées pour se démarquer
Comme vous le savez, les moteurs de recherche affichent les résultats de recherche sous forme de cartes, ces cartes confèrent aux données structurées de Schema.org une grande efficacité. Pourquoi ? Parce que les données structurées renseigneront votre note moyenne, afficheront des images en lien avec votre activité ainsi que les dates de vos événements, et tout ça au niveau des résultats des moteurs de recherche. Tout cela peut augmenter considérablement le taux de clic naturel.
Conclusion ? Si vous voulez générer plus de clics de la part des utilisateurs sur mobile, pensez aux données structurées.